CSS Animations

This is dedicated to my kiddos who do AWESOME web/app design in homeschool computer science!
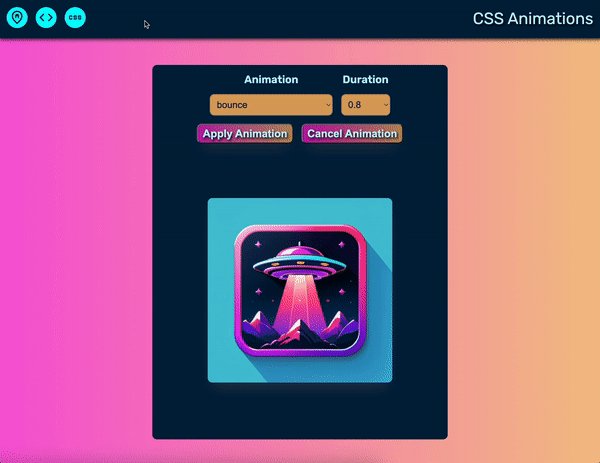
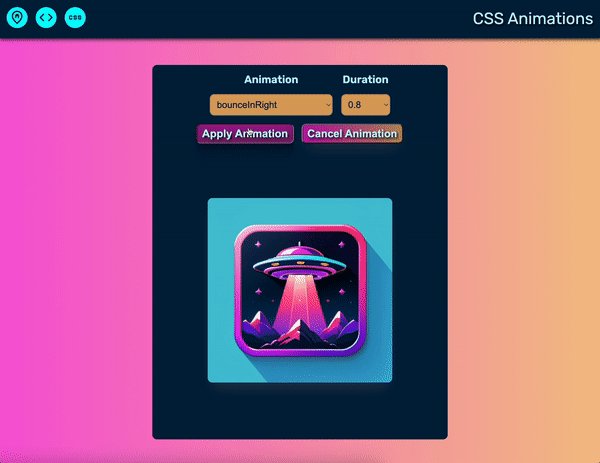
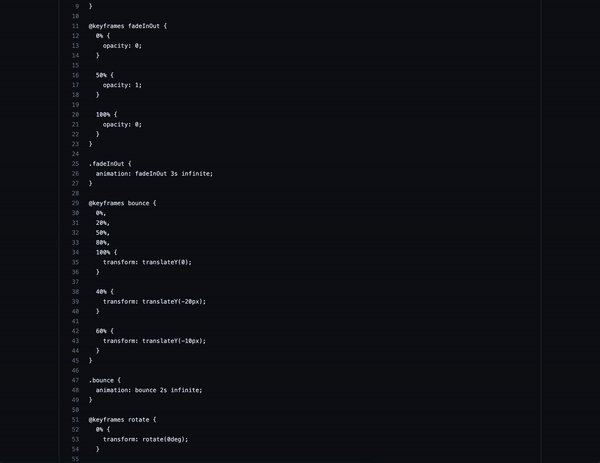
This mini-app provides an interactive way to preview various CSS animations. Simply select the desired animation and its duration, and witness it in action on an example image. If you want to try any of the animations out in your own project, just click on the CSS icon to go to the GitHub gist with all the animations. Or click the code icon to see the entire project on the GitHub repository.

Features
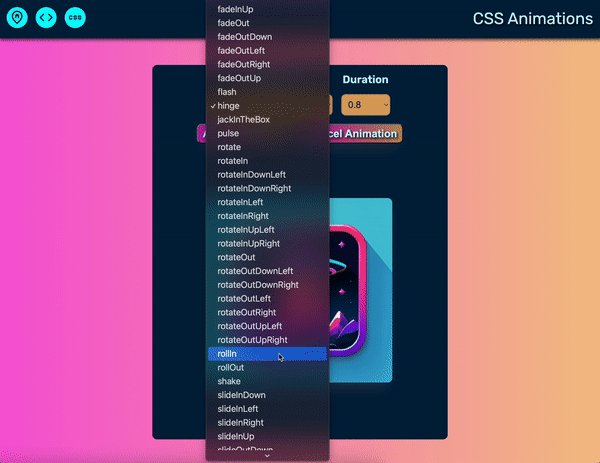
- A variety of CSS animations to choose from, including fades, slides, rotations, and more.
- A dropdown to set the animation duration.
- A demo image to preview the selected animation.
- An easy-to-use interface with intuitive controls.
Available Animations
Here are some of the animations you can preview:
- fadeInOut: Fades the element in and then out.
- bounce: Makes the element bounce.
- rotate: Rotates the element.
- pulse: Gives a pulsing effect.
- wobble: Wobbles the element.
- and many many more... (Just like the old school NOW! CDs!)
How to Use
- Select an Animation: Use the "Animations" dropdown to select a CSS animation.
- Choose Duration: Set the animation's duration using the "Duration" dropdown.
- Preview: Click "Apply" to preview the selected animation on the demo image.
- Reset: To stop the animation and return the image to its initial state, click "Cancel".
License
MIT
